Version 0.2

This is the second version of the game
New Features
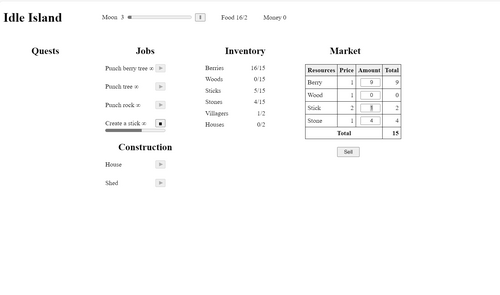
Market
You can sell the resources you have gathered. But some resources can’t be sold. Here is a list of resources that can be sold:
- Wood
- Stick
- Stone
- Berry
Loose condition
In the first version, there were no loose condition. Each moon the villagers are fed. When a villager is not fed, he dies. Yoo loose when all the villagers die.
Challenge
Making the UI for the tasks
The way I create the UI for a task is that I set some HTML elements, set their IDs, and bind them to javascript.
In instance to render this task,  I need this HTML code
I need this HTML code
<li class="job">
<div class="title">
<span id="lab_punch_rock">Punch rock</span>
<button title="Play" id="btn_punch_rock"
class="icon-only icon-play" type="button">
</button>
</div>
<progress id="progress_punching_rock" max="100" min="0" value="0"></progress>
</li>
I use these IDs progress_punching_rock, btn_punch_rock, lab_punch_rock to create the task with this JavaScript code
// I get the task information from CastleDB and create a Task instance
let taskPunchRock = data.getTaskInstanceByID("punchRock");
// I bind the HTML elemnts with theri IDs
taskPunchRock.bindDom(progress_punching_rock, btn_punch_rock, lab_punch_rock);
I had to do that with every new task that I add to the game. It was driving me mad, too many repetitions. I needed to find another way of doing it. So I decided to get all the task from the database and create an instance for each of them using a loop. I’ll set a way of naming the element’s ID so that I will infer the elements ID directly from the task ID. One loop will be able to create an instance of all the tasks.
Now, I can create all the task instances with this code.
let listTasks = []
// Get all the tasks entries from the database
for (const line of this.tasks["lines"]) {
// Create a task instance
let task = this.getTaskInstanceByID(line["id"])
// Bind dom elements
const progress = document.getElementById(`progress_${task.id}`);
const btn = document.getElementById(`btn_${task.id}`);
const lab = document.getElementById(`lab_${task.id}`);
// Verify that the task exist in the HTML code and add it to the list
if (progress != null && btn != null && lab != null) {
listTasks.push(task);
task.bindDom(progress, btn, lab);
}
}
I don’t have to write new JavaScript code each time I create a new task. That’s great.
Files
Idle Island
| Status | In development |
| Author | Sesso Kosga |
| Genre | Simulation |
More posts
- Version v0.12 days ago
Leave a comment
Log in with itch.io to leave a comment.